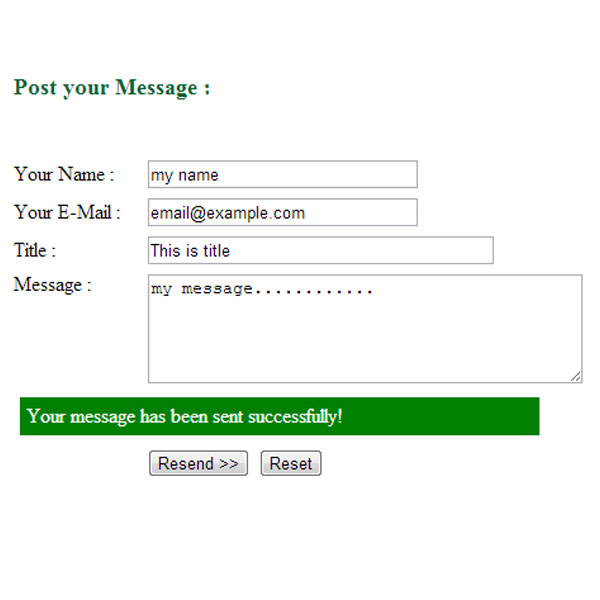
A very simple tutorial submitting HTML form values without refreshing page using jQuery and Ajax. Just implement this and enrich your web applications.
you can also upload file using this method
use this j query
<script src=”http://malsup.github.io/jquery.form.js” type=”text/javascript”></script>
- $(document).ready(function(){
- $(‘#submit_this’).live(‘click’, function()
- {
- $(“#form_id_here”).ajaxForm({
- target: ‘#app_data’, // for response message
- beforeSubmit:function(){
- $(‘#button_div’).empty();
- $(‘#button_div’).append(‘<input type=”button” value=”Processing…..” id=”np”>’);
- $(“#app_data”).html(”);
- },
- success: function(response) {
- $(‘#button_div’).empty();
- $(‘#button_div’).append(‘<input type=”button” value=”Submit” id=”submit_this”>’);
- }
- }).submit();
- });
- });